اصول UI و UX سایت کلینیک

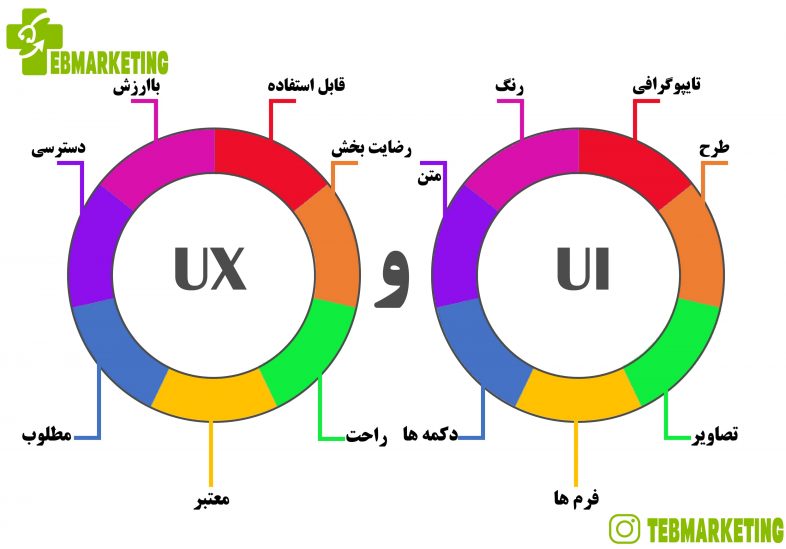
UI و UX سایت پزشکی
اگر می خواهید با اصول UI و UX سایت پزشکی آشنایی داشته باشید باید به برخی از نکات در این مورد هم توجه داشته باشید. چند اصل در مورد این اصول وجود دارد که اگر آنها را به خوبی یاد بگیرید می توانید تعداد بازدید کننده های سایت کلینیک خود را تا حد بسیار زیادی افزایش دهید. افرادی که طراحی سایت پزشکی را بر عهده دارند می توانند بهترین و اساسی ترین نکات در این مورد را به شما آموزش دهند تا بتوانید به خوبی سایت کلینیک خود را مدیریت کنید. برخی از اصول اساسی را در ادامه معرفی می کنیم تا اطلاعات بیشتری در این زمینه داشته باشید.

آموزش اصول UI و UX سایت کلینیک و معرفی چند اصل اساسی آن :
برای آموزش اصول UI و UX سایت کلینیک باید با چند اصل اساسی در این مورد آشنایی داشته باشید که آنها عبارت هستند از :
تضاد :
یکی از رایج ترین شکایاتی که در بازخورد مراجعه کننده سایت وجود دارد همین تضاد می باشد که باید به خوبی با آن آشنایی داشته باشید. این اصل موجب می گردد که عناصر مختلف درون سایت از یکدیگر جدا شوند. تضاد یکی از مهمترین جنبه هایی می باشد که برای ایجاد کردن طرح هایی در سایت کلینیک باید به آن توجه شود. عدم تضاد در درون سایت موجب می شود بسیاری از افرادی که نقص بینایی دارند با خواندن محتوا مشکل داشته باشند. برای طراحی سایت این اصل خود به چند بخش تقسیم می شود که شما باید در مورد آن اطلاعات کافی به دست آورید.
تعادل :
یکی از دیگر اصل های مهمی که در اصول UI و UX سایت باید به آن توجه شود تعادل است. برای اصول طراحی به این اصل توجه بیشتری می شود. در یک طرح که شامل رنگ ها، تایپوگرافی، اشکال، تصاویر و … می باشد این اصل پایش در میان است. برخی از عناصر امکان دارد که سنگین باشد و چشم ها را به صورت ناخودآگاه جذب کند، در حالی که باید بدانید برخی از عناصر دیگر سبک تر است. نحوه قرار گرفتن این عنصر در صفحه باید به گونه ای باشد که حس تعادل را در آن صفحه به بهترین نحو ممکن ایجاد کند.
شما باید بدانید دو نوع اصل تعادل وجود دارد. یکی از انواع آن متقارن و دیگری نامتقارن می باشد. طراحی کردن متقارن عناصر دارای وزن برابر می باشد. طراحی کردن نامتقارن هم دارای وزن های متفاوتی است که به طور معمول آنها را در اطراف خط فرضی قرار می دهند و باید بدانید آنها در مرکز طرح قرار نمی گیرند. برای سایت کلینیک این اصول بسیار مهم است که رعایت شود و باید به آن توجه ویژه ای گردد.
تاکید :
تاکید به طور معمول با بخش هایی سروکار دارد که باید برجسته تر به نظر برسند. در بسیاری از موارد امکان دارد که این بخش ها اطلاعات مهمی درونشان باشد که یک طراحی را به بهترین نحو ممکن انتقال دهد. تاکید یکی از ویژگی مهمی که دارد این است که می تواند روی کاهش دادن تاثیر برخی از اطلاعات به بهترین نحو ممکن کار کند.
تناسب :
از دیگر اصل های اساسی که اهمیت دارد تناسب می باشد. درک کردن این اصل نسبت به بسیاری از اصول دیگری که بیان نمودیم آسان تر می باشد. در این نوع از آموزش شما باید تناسب عناصری که دارای اهمیت می باشند و تناسب عناصری که بی اهمیت هستند را به خوبی مشخص کنید. آن دسته از عناصری که بزرگتر هستند بدون شک اهمیت بیشتری دارند و همچنین آن نوع از عناصری هم که کوچکتر هستند اهمیت کمتری دارند. نسبت های متفاوت که بیان آنها وجود دارد درک بهتری از سایت کلینیک و طراحی آن را به شما ارائه می دهد.
سلسله مراتب :
این اصل به طور مستقیم روی چگونگی پردازش محتوا کار می کند و تاثیر زیادی هم روی این مورد دارد. در طراحی کردن سایت باید به این مورد و اصول آن توجه زیادی داشته باشید.
جهت آموزش ویژگی های کلیدی صفحه فرود سایت کلیک کنید.